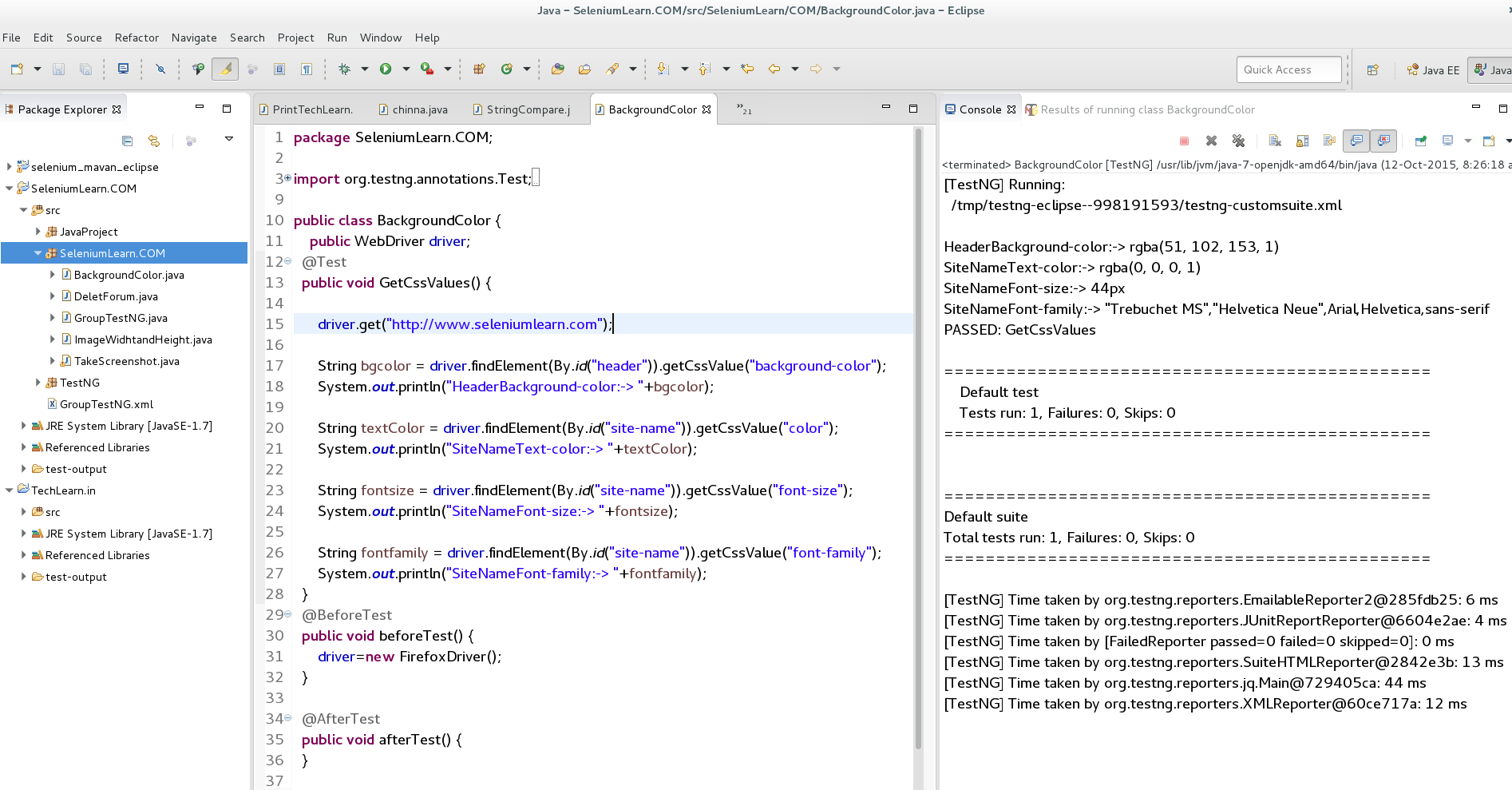
package SeleniumLearn.COM;
import org.testng.annotations.Test;
import org.testng.annotations.BeforeTest;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.testng.annotations.AfterTest;
public class BackgroundColor {
public WebDriver driver;
@Test
public void GetCssValues() {
driver.get("http://www.seleniumlearn.com");
String bgcolor = driver.findElement(By.id("header")).getCssValue("background-color");
System.out.println("HeaderBackground-color:"+bgcolor);
String textColor = driver.findElement(By.id("site-name")).getCssValue("color");
System.out.println("SiteNameText-color:"+textColor);
String fontsize = driver.findElement(By.id("site-name")).getCssValue("font-size");
System.out.println("SiteNameFont-size:"+fontsize);
}
@BeforeTest
public void beforeTest() {
driver=new FirefoxDriver();
}
@AfterTest
public void afterTest() {
}
}

 Selenium-Java : 4.18.1
Selenium-Java : 4.18.1

 Selenium-Java : 4.18.1
Selenium-Java : 4.18.1